Otimização WordPress: Sabe, quando se trata de otimização de performance existe algo que devemos levar em consideração na hora de dar aquele gás no nosso site.
Eu tenho estudado e muito, sobre como melhorar a velocidade dos sites dos nossos clientes aqui na Conectasul.
E por mais óbvio que pareça, abrir mão de algumas coisas na hora da otimização é fundamental, veja alguns pontos:
- Evitar slides pesados na página inicial
- Evitar grandes volumes de imagens
- Evitar milhares de plugins
Você pode usar o índice abaixo para navegar entre os assuntos de maior interesse, mas eu recomendo a leitura total deste artigo.
Índice do conteúdo:
ToggleOtimização WordPress
A hospedagem de sites ainda é o fator número 1 quando o assunto é performance. Então, se você espera que o seu site seja rápido, escolha bem o seu provedor de hospedagem.
Para você ter uma ideia da importância da otimização WordPress, a Akamai (Empresa de Segurança e Desempenho em Nuvem) divulgou um estudo com os seguintes números:
47% dos visitantes esperam que uma página seja carregada em menos de 2 segundos e 57% dos visitantes abandonarão uma página que leva mais de 3 segundos para ser carregada.
Ou seja, mais da metade dos visitantes do seu site, poderão sair imediatamente caso a sua página não carregue dentro de 3 segundos.
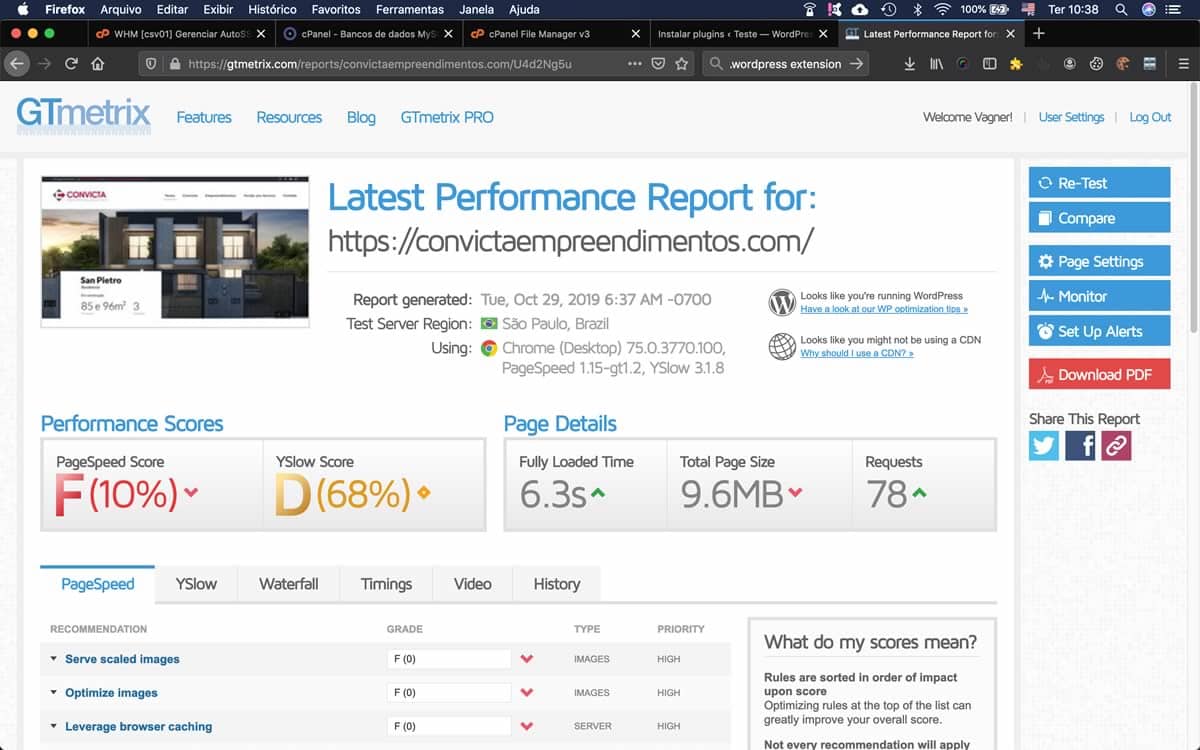
Logo, fazer um estudo do cenário atual do seu site é um ótimo começo à seguir.
Eu tenho certeza que quando você analisar página por página do seu site, você vai perceber que consegue remover bastante requisições, o que tornará o seu site mais rápido.
Hoje vou falar de 20 plugins que podem acelerar e muito o seu site. Combinar alguns deles te dará bons resultados, incluindo:
- Plugins de otimização de imagens
- Plugins de combinação e minificação de arquivos CSS e JavaScript
- Plugins para limpeza de banco de dados
- Plugins de cache
WP Rocket
O WP Rocket foi classificado como o plugin de cache nº 1 em várias pesquisas do Facebook para otimização WordPress. É um plugin premium com o custo de 49 dólares, para quem está disposto a investir em um plugin de cache, é uma excelente opção!
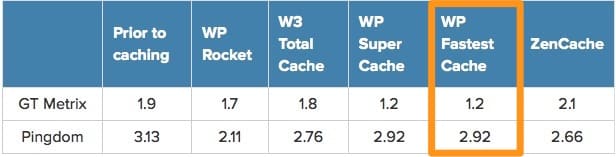
Você deve usar apenas um plugin de cache, mas antes de bater o martelo, teste pelo menos uns 2 ou 3 para ver qual deles oferece os melhores resultados no Pingdom e GTmetrix.
O WP Rocket tem o poder de fazer diversas tarefas, evitando a instalação de mais de um plugin, veja:
- Limpeza de banco de dados: Incorporado no WP Rocket, ou use WP-Optimize
- Controle de pulsção (Heartbeat): Incorporado no WP Rocket, ou use Heartbeat Control
- Carregamento tardio de imagens e vídeo (Lazy Load): Incorporado no WP Rocket, ou use WP YouTube Lyte
- Hospede o Google Analytics localmente: Incorporado no WP Rocket, ou use CAOS For Analytics
- Requisições com Prefetch DNS: Incorporado no WP Rocket, ou use Pre* Party Resource Hints
- Hospede fonts do Google localmente: Incorporado no WP Rocket, ou use CAOS For Fonts
- Integração com Cloudflare e outras CDNs: Incorporado no WP Rocket, ou use CDN Enabler

Plugins similares:
- WP Fastest Cache
- SG Optimizer
- Swift Performance
- W3 Total Cache – Veja o guia de configuração
- WP Super Cache
WP Fastest Cache
WP Fastest Cache é o plugin de cache GRÁTIS para otimização WordPress com uma excelente classificação e muito fácil de configurar.
Esse plugin não é tão completo quanto o WP Rocket, mas por ser gratuito é uma ótima opção e com certeza vale a pena instalar e testar os resultados no seu WordPress.
Alguns recursos do plugin:
- Mod_Rewrite, que é o método mais rápido, é usado neste plugin
- Ative e desative a opção de cache para dispositivos móveis
- Ative e desative cache para usuários autenticados
- Suporte a SSL
- Suporte a CDNs
- Suporte ao Cloudflare
- Pré-carga de cache: cria o cache de todo o site automaticamente
Otimização de performance:
- Gera documentos HTML estático a partir de seu blog WordPress
- Minimizar HTML: diminui o tamanho das páginas
- Minimizar CSS: diminui o tamanho dos documentos CSS
- Ativa a compressão gzip: reduz o tamanho dos arquivos enviados por seu servidor ao mesmo tempo que aumenta a velocidade de transferência destes pelo navegador.
- Aproveite o cache do navegador – reduza o tempo de carregamento da página para visitantes repetidos
- Combinar CSS: reduz o número de requisições HTTP através da combinação de vários recursos de CSS em um só.
- Combinar JS
- Desativar Emoji: remove o CSS “inline” de emojis e o arquivo wp-emoji-release.min.js
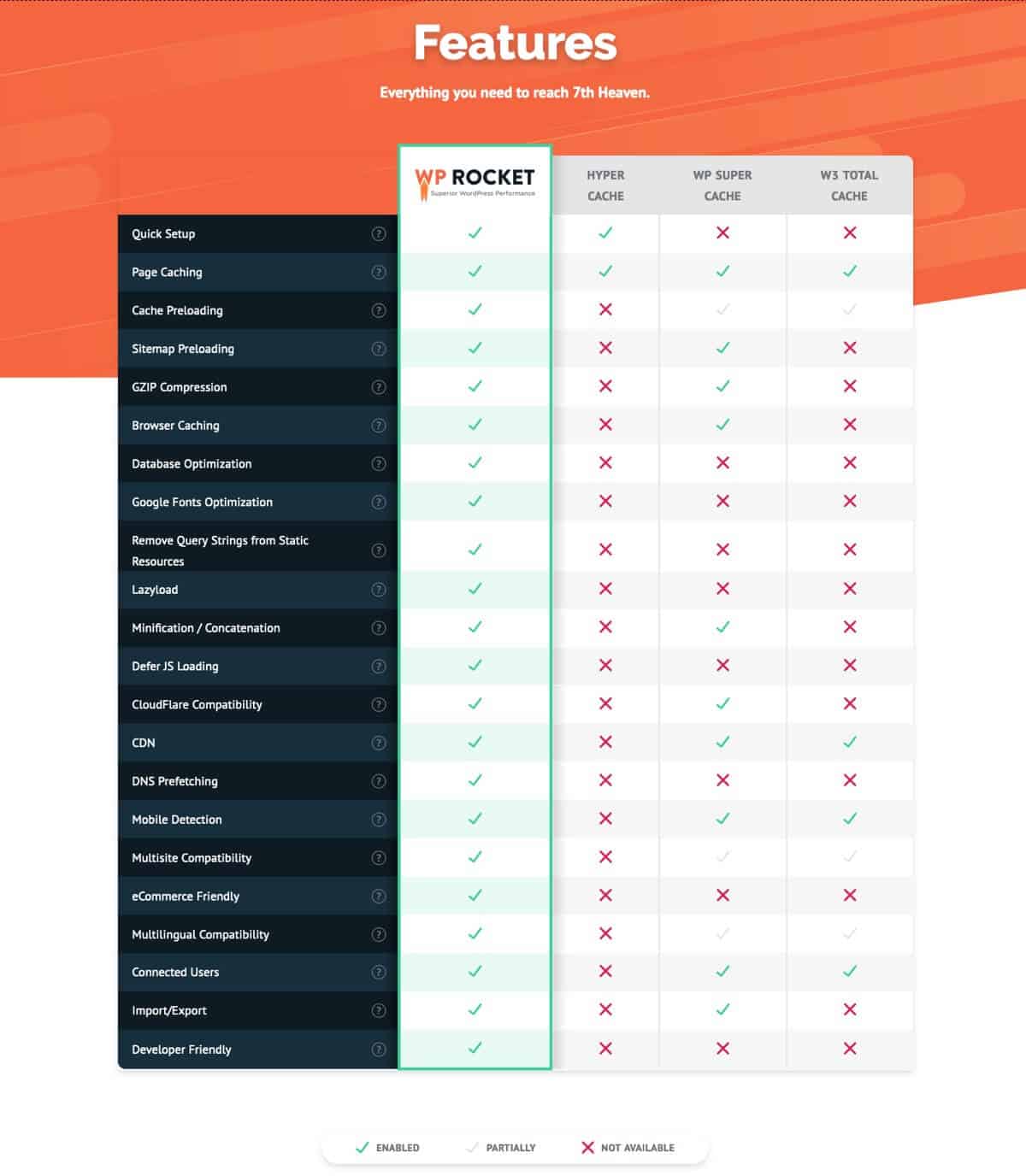
Comparativo do plugin na página do WordPress:

WP-Optimize
O WP-Optimize remove lixo, spam, revisões de posts, transitórios e outros arquivos indesejados que são armazenados no seu banco de dados.
Uma vez que você acumula essas “poeiras” no seu BD podem causar lentidão no seu WordPress e painel de administração.
Recomendo executar essa limpeza a cada duas semanas, você pode instalar e configurar uma limpeza automaticamente nas configurações do plugin.
Todas as vezes que eu preciso fazer um trabalho de otimização WordPress para algum cliente, eu instalo e ativo o WP-Optimize para fazer una limpeza geral do banco de dados.
Shortpixel
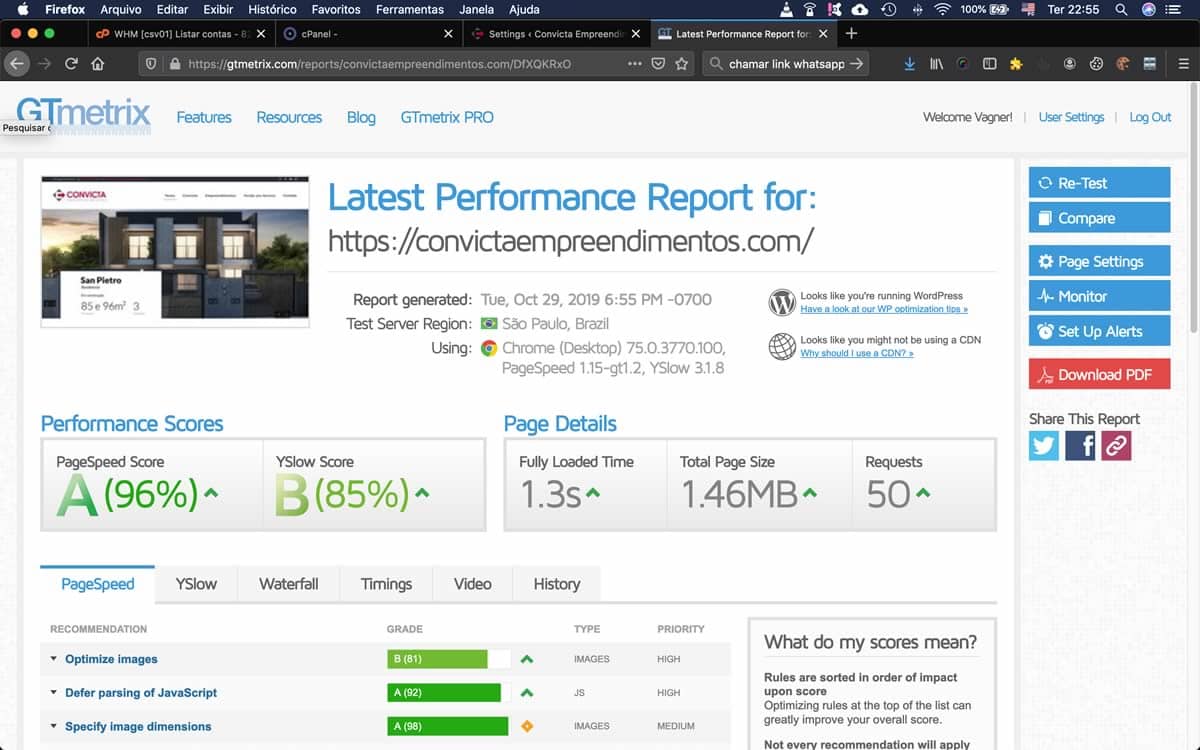
Shortpixel comprime imagens sem perdas e corrige itens relacionados a otimização de imagens no GTmetrix.
Já tive experiência de otimização WordPress, onde diminui drasticamente o tamanho de páginas com a compressão de imagens.
Isso resultou um site mais leve e com o tempo de carregamento diminuído em mais de 5 segundos é muita coisa, veja o resultado abaixo:


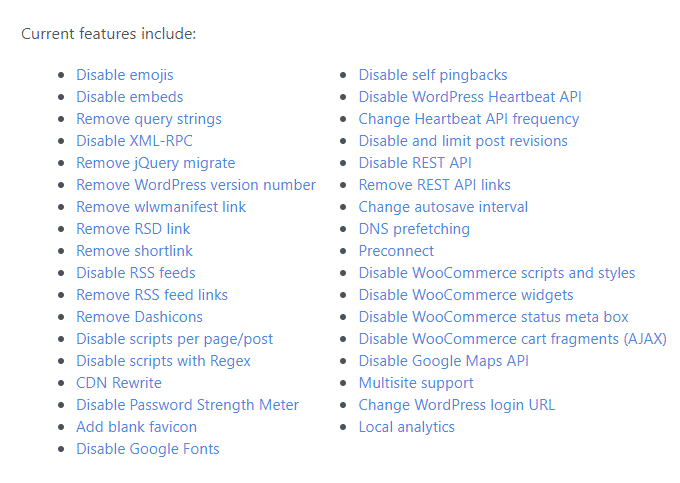
Clearfy
Clearfy é um plugin de velocidade obrigatório que desativa recursos desnecessários no núcleo do WordPress que podem consumir CPU.
Além disso, ele te ajuda a remover cadeias de consulta, carrega fontes de forma assíncrona, hospeda seu código do Google Analytics localmente, limita o número de revisões e desativa o salvamento automático.

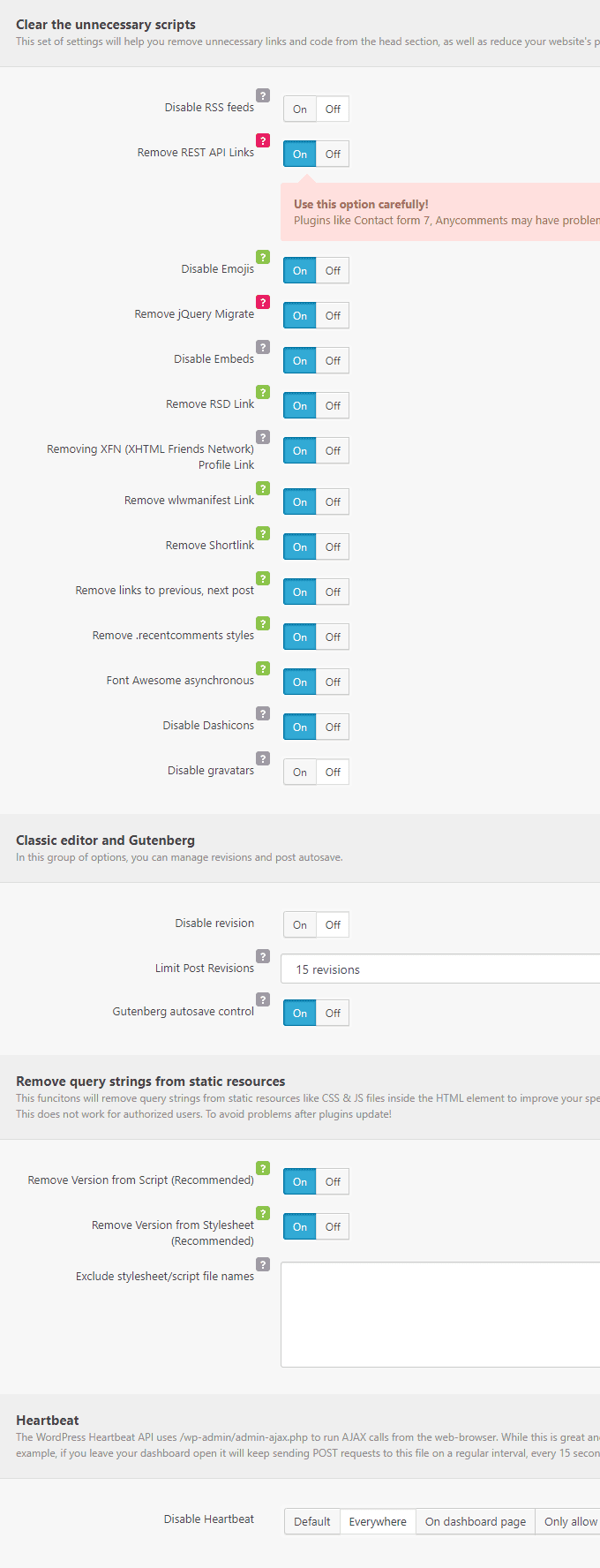
Na otimização WordPress, o Clearfy permite você desativar:
- Revisões
- Autosaves
- Emojis
- Gravatars
- Google Maps
- Etiqueta RSD (descoberta realmente simples)
- Tag de atalho
- API do WordPress do cabeçalho
- Etiqueta do Windows Live Writer
- Tag do gerador WordPress
- Pingbacks + trackbacks
- RSS
- XML-RPC
- Scripts do WooCommerce
- Avaliações sobre WooCommerce
- Fragmentos de carrinho de Woocommerce
Também pode paginar comentários após 20 comentários ou desativá-los após 28 dias.
Asset Cleanup
Desative seletivamente o carregamento de plugins em determinadas páginas e postagens. Isso pode reduzir o número de solicitações e melhorar o tempo de carregamento.
O exemplo mais comum é carregar Contact Form 7 (Plugin para formulários) em páginas que realmente possuam um formulário. Isso evita requisições desnecessárias o que tornará suas páginas mais rápidas.
Você pode fazer isso com vários plugins.
Exemplos de uso:
- Desativar plugin de slide em páginas que não usam slides
- Desativar plugin de rich snippets em páginas que não usam rich snippets
- Desativar formulários em páginas que não precisam
- Desativar plugins de compartilhamento para todas as páginas (geralmente é usado em posts de blog)
Plugins similares:
- Plugin Organizer (Eu uso esse)
- Plugin Load Filter
- Swift Performance (plugin de cache) possuí esse recurso
WP YouTube Lyte
O WP YouTube Lyte carrega vídeos tardio, inserindo o “Lite YouTube Incorporações” responsivo, que chama apenas o botão de player.
Ele parece o vídeo incorporado normalmente, mas apenas chamam o player “grosso” do YouTube quando clicados, reduzindo assim o tamanho do download e o tempo de renderização, logo, o tempo de carregamento total da página cai drasticamente.
O plugin pode ser configurado para armazenar em cache miniaturas do YouTube localmente, melhorando o desempenho e a privacidade.
Plugins similares
Observação: Alguns plugins de cache possuem esse recurso nativamente.
Heartbeat Control

O plugin Heartbeat Control controla a API de pulsação do WordPress que consome recursos enviando notificações de plugin em tempo real, quando outros usuários estão editando uma postagem e assim por diante. É recomendado desativá-lo em 99% dos casos.
O plugin foi desenvolvido pela equipe do WP Rocket, logo, você já consegue ter uma ideia da qualidade dele.
Pre* Party Resource Hints
O plugin Pre* Party Resource Hints permite pré-busca, pré-renderização, pré-conexão, pré-busca e pré-carregamento de DNS.
Se você estiver usando recursos externos em seu site como Google Fonts, Google Maps e outros… Isso ajuda os navegadores a antecipá-los e carregá-los mais rapidamente.
O WP Rocket e outros plugins de cache possuem opção para pré-busca de DNS, mas não possui uma para pré-conexão, já o Pre* Party Resource Hints possui ambos.
A diferença entre pré-busca e pré-conexão de DNS é que a pré-busca apenas permite pesquisa de DNS, enquanto a pré-conexão faz pesquisa de DNS, negociação de TLS e um handshake de TCP.
Esse plugin permite que os usuários incorporem facilmente e automaticamente esses recursos para melhorar o tempo de carregamento da página.
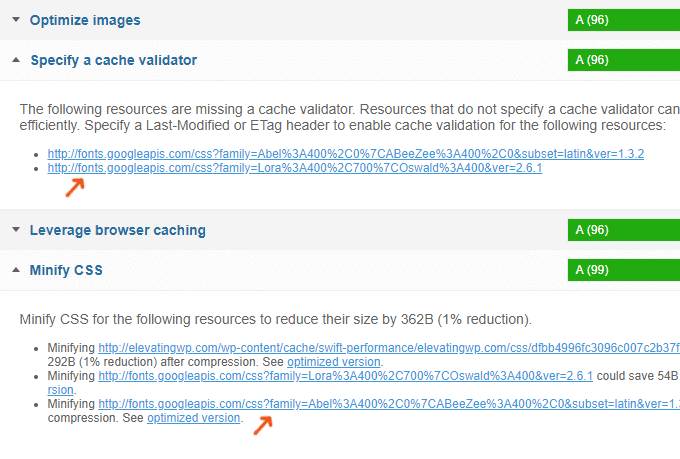
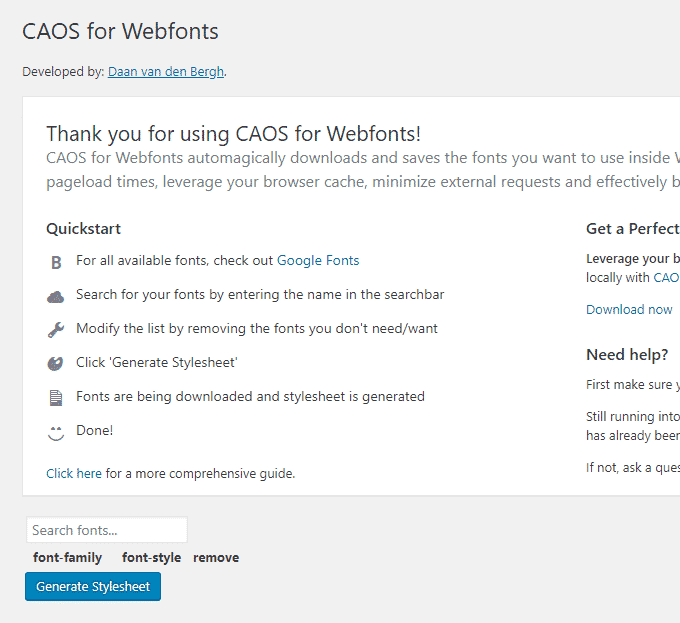
OMGF | Host Google Fonts Locally
O OMGF pode corrigir erros de fontes do Google no GTmetrix, Pingdom e no PageSpeed Insights.
Ele fará o download de todas as fontes do Google no seu site (usando a API do Assistente de fontes do Google) e gerará uma folha de estilo para ele.
Feito isso, você precisará remover todas as solicitações externas de fontes.

O que isso parece:

Dica: se estiver usando fontes externas, seja cautelose com o número de fontes e o peso delas.
Plugin similar:
CAOS | Host Google Analytics Locally
O CAOS corrige o item de cache do navegador no GTMetrix hospedando o Google Analytics localmente.
Basta instalar o plugin, digitar seu ID de rastreamento e o CAOS adicionará o código de rastreamento ao cabeçalho (ou rodapé).
Eu uso e gosto bastante deste plugin, tive alguns ganhos ao hospedar o GA localmente. Não se preocupe, o plugin usa o CRON do WordPress para atualizar o código do Google Analytics frequentemente.
CDN Enabler
O CDN Enabler ajuda a configurar uma CDN (rede de entrega de conteúdo) no seu site.
Ele não não funciona com o Cloudflare (que requer alteração de nameservers), enquanto o ativador de CDN é especificamente para StackPath, KeyCDN e outras CDNs que fornecem um URL da CDN.
Primeiro, cadastre-se em uma CDN (eu uso o StackPath) e insira o URL da CDN no plugin do CDN Enabler.
Eu fiz um vídeo sobre como cadastrar um site no StackPath, se o assunto é do seu interesse, assista abaixo:
Perfmatters
O Perfmatters foi desenvolvido pela Kinsta e é semelhante ao Clearfy e Asset Cleanup.
Ele permite desativar funções desnecessárias do WordPress, incluindo fragmentos, scripts e estilos do carrinho do WooCommerce.
Você também pode desativar seletivamente plugins. O preço começa em 24,95 dólares por ano para um único site.
Aqui estão todos os resultados do plugin, veja:

Harry’s Gravatar Cache
O plugins Harry’s Gravatar Cache acelera a velocidade do site armazenando gravatars em cache simples e eficazes (Avatares reconhecidos globalmente) para que sejam entregues a partir do próprio servidor sem a necessidade de requisições externas nos servidores Gravatar.
Plugins similares:
Specify Image Dimensions
Specify Image Dimensions especifica dimensões na imagem é um plugin que verifica e insere largura e altura ausentes em todas as tags <img>.
A especificação da dimensão permite uma renderização mais rápida, eliminando a necessidade de refluxos e repetições desnecessários.
Isso é particularmente útil em ferramentas de velocidade, como o GTmetrix e o PageSpeed do Google.
Autoptimize

O Autoptimize é um plugin de otimização de performance de fácil configuração. A otimização automática facilita muito a otimização do seu site.
Ele pode agregar, minimizar e armazenar em cache scripts e estilos, injetar CSS no cabeçalho da página por padrão, mas também pode alinhar CSS crítico e adiar o CSS completo agregado, mover e adiar scripts para o rodapé e reduzir o HTML.
Você pode otimizar (e até converter para WebP) e carregar imagens preguiçosamente, otimizar o Google Fonts, sincronizar o JavaScript não agregado, remover os principais emojis do WordPress e muito mais.
Como tal, pode melhorar o desempenho do seu site, mesmo quando já está em HTTP/2!
Neste momento eu estou testando o Autoptimize + Cache Enabler no site da Conectasul.
Os recursos que eu habilitei foram:
- Otimizar código JavaScript
- Agregar arquivos JS
- Otimizar código CSS
- Otimizar código HTML
- Manter comentários HTML
- Salvar scripts/CSS agregados como arquivos estáticos
- Miniaturizar os arquivos CSS e JS excluídos
- Também optimizar para usuários conectados
- Carregamento adiado de imagens
- Fontes Google – Combinar e pré carregar no elemento “head”
- Remove emojis
- Remover variáveis da url de recursos estáticos
Mas você pode testar todos os recursos e ver o que lhe rende melhores resultados na sua otimização WordPress.
AMP For WP
Páginas aceleradas para celular é um projeto do Google que faz com que as páginas no mobile sejam carregadas mais rapidamente.
Ele também adiciona um carimbo “AMP” ao lado dos snippets em pesquisas através do celular.
É importante instalar e testar, ver se sua taxa de conversão, tempo de permanência na página continuam subindo, se você perceber algo de errado, desative-o.
Query Monitor
O Query Monitor encontra plugins, consultas, scripts e outros elementos de carregamento mais lento que demoram mais para carregar.
Outra alternativa é executar o site no GTmetrix e usar a guia Waterfall. Você também pode verificar esta lista de plugins de alta CPU.
GTmetrix For WordPress
O plugin GTmetrix for WordPress monitora o tempo de carregamento e as pontuações no Page Speed + YSlow e envia um relatório diretamente no painel do WordPress ou através de relatórios de email agendados.
Ele não é necessariamente uma ferramenta de otimização WordPress, mas em cima dos relatórios você poderá tomar decisões de melhorias no seu site.
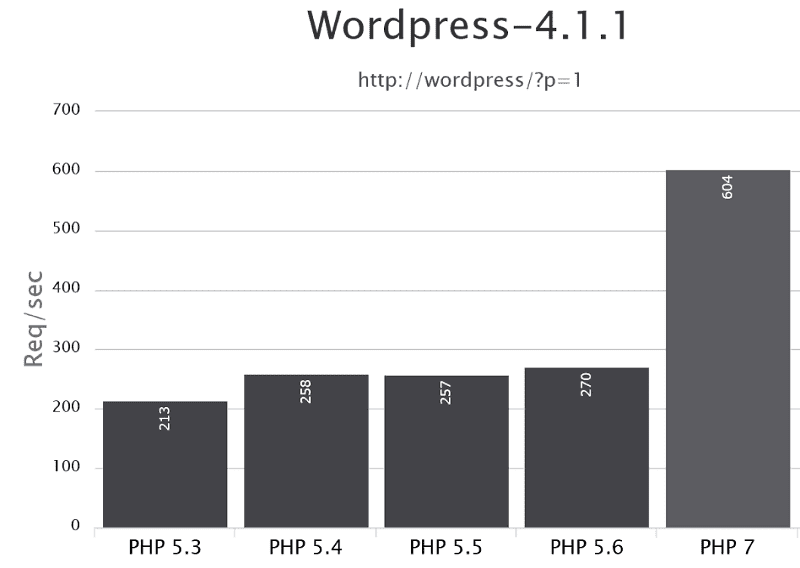
Display PHP Version
O plugin Display PHP Version exibi a versão do PHP no painel do seu WordPress.
Eu já fiz testes com a versão do PHP e quanto mais recente a versão mais rápido será o seu site.

Conclusão
Eu quis trazer aqui diversos plugins com poder de otimização WordPress. Estudar cada um deles e ver qual se encaixa melhor ao seu projeto é uma prática recomendada.
Eu já testei diversos plugins para otimização de performance, e eu gosto disso. Assim, eu consigo saber qual plugin pode oferecer uma ótima experiência aos meus usuários quando se trata de velocidade.
Teste e teste diversas vezes, combine compressão de imagens, com plugins de cache, com CDN, e outros recursos, monte a sua receita e veja o que traz mais performance para o seu WordPress.
Se você gostou desse artigo ou queira compartilhar uma experiência, comente no formulário abaixo.
—
Inspirado no artigo de Tom Dupuis – Online Media Masters
https://onlinemediamasters.com/wordpress-speed-optimization-plugins/