Como aumentar a velocidade do seu site WordPress? Eu gosto de performance, na verdade, sou meio louco por isso.
Você já deve ter lido sobre como é importante que o seu site carregue o mais rápido possível, não é mesmo?
Se você ainda não leu nada sobre o assunto, veja alguns motivos para aumentar a velocidade do seu site WordPress do seu site ainda hoje:
- 64% dos usuários de smartphones esperam que a página seja carregada em menos de 4 segundos
- 47% dos clientes esperam que uma página seja carregada em até 2 segundos
- O atraso de 1 segundo no carregamento da página significa 11% a menos nas visualizações de página
- 1 segundo de atraso significa uma redução de 7% nas conversões
Navegue pelo índice abaixo, e veja quais tópicos são mais interessantes para a velocidade do seu WordPress.
GTmetrix vs. Pingdom vs. Google PageSpeed Insights
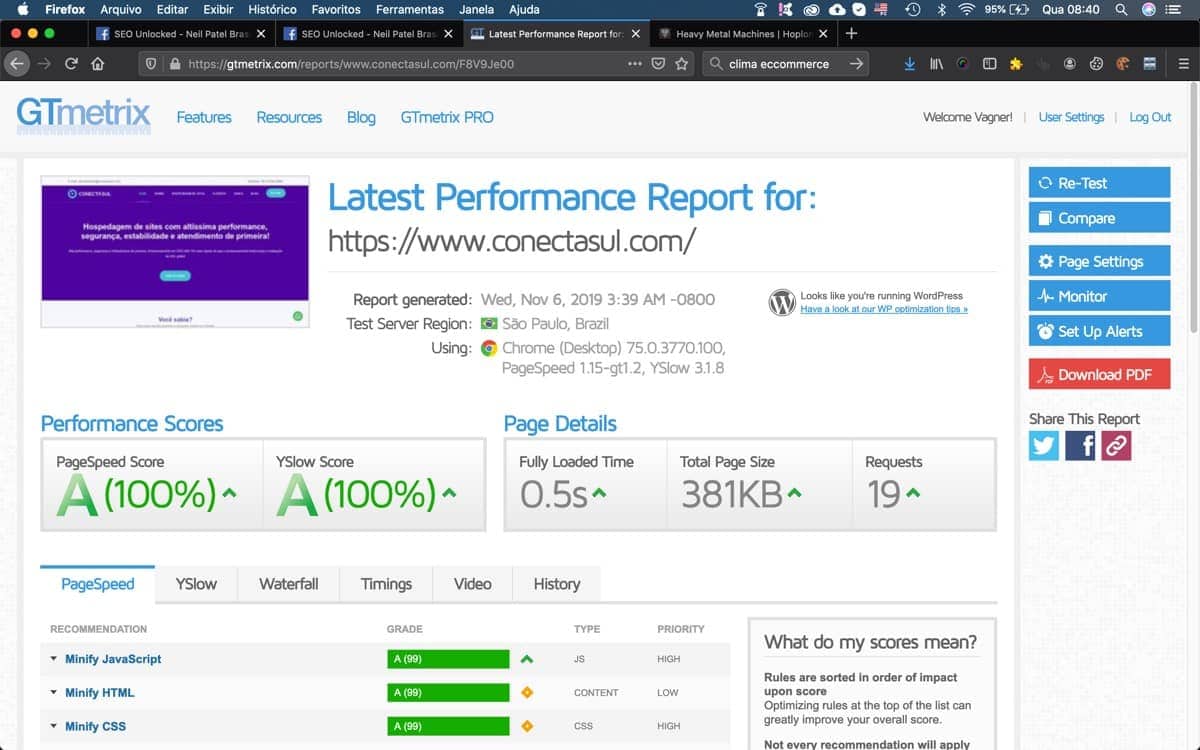
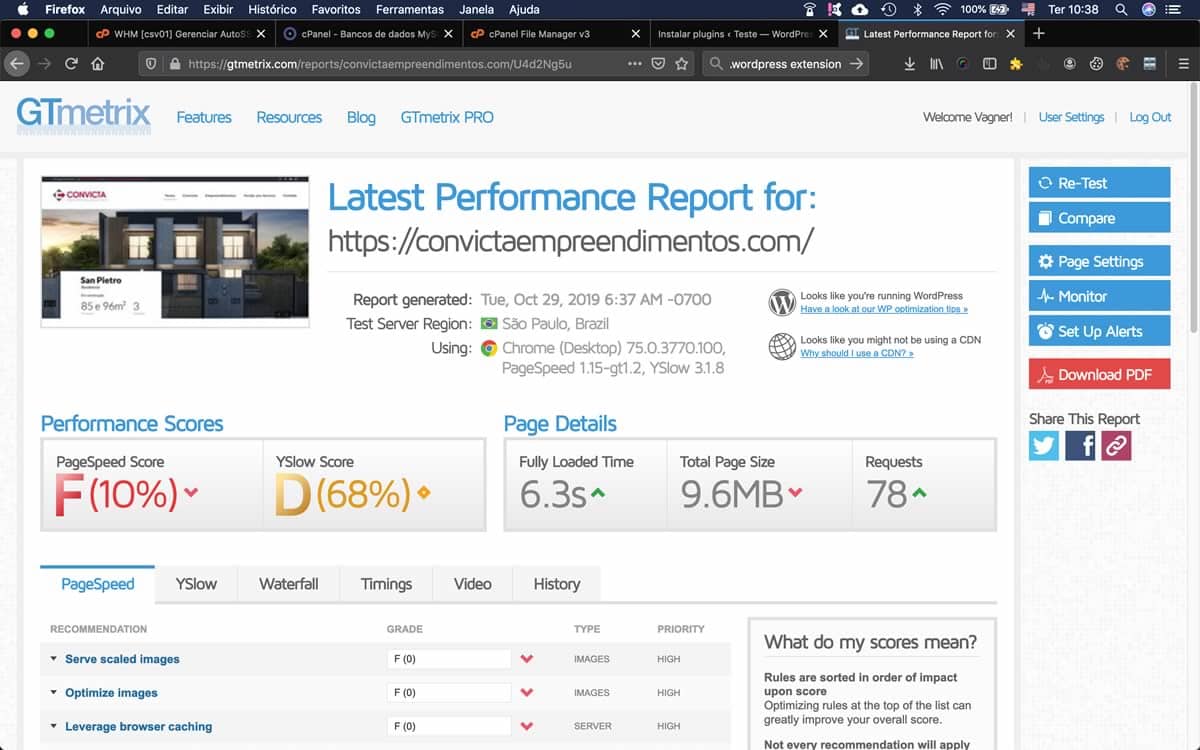
O GTmetrix possui recomendações mais robustas, ele informa quais imagens precisam ser otimizadas, quais arquivos CSS e JavaScript precisam ser reduzidos e por aí vai…
Na guia Waterfall ele informa a lista completa de requisições e o tempo que cada uma leva para ser carregada, com esses dados em mãos, você consegue ter uma ideia do que otimizar primeiro.
Veja o meu relatório GTmetrix:

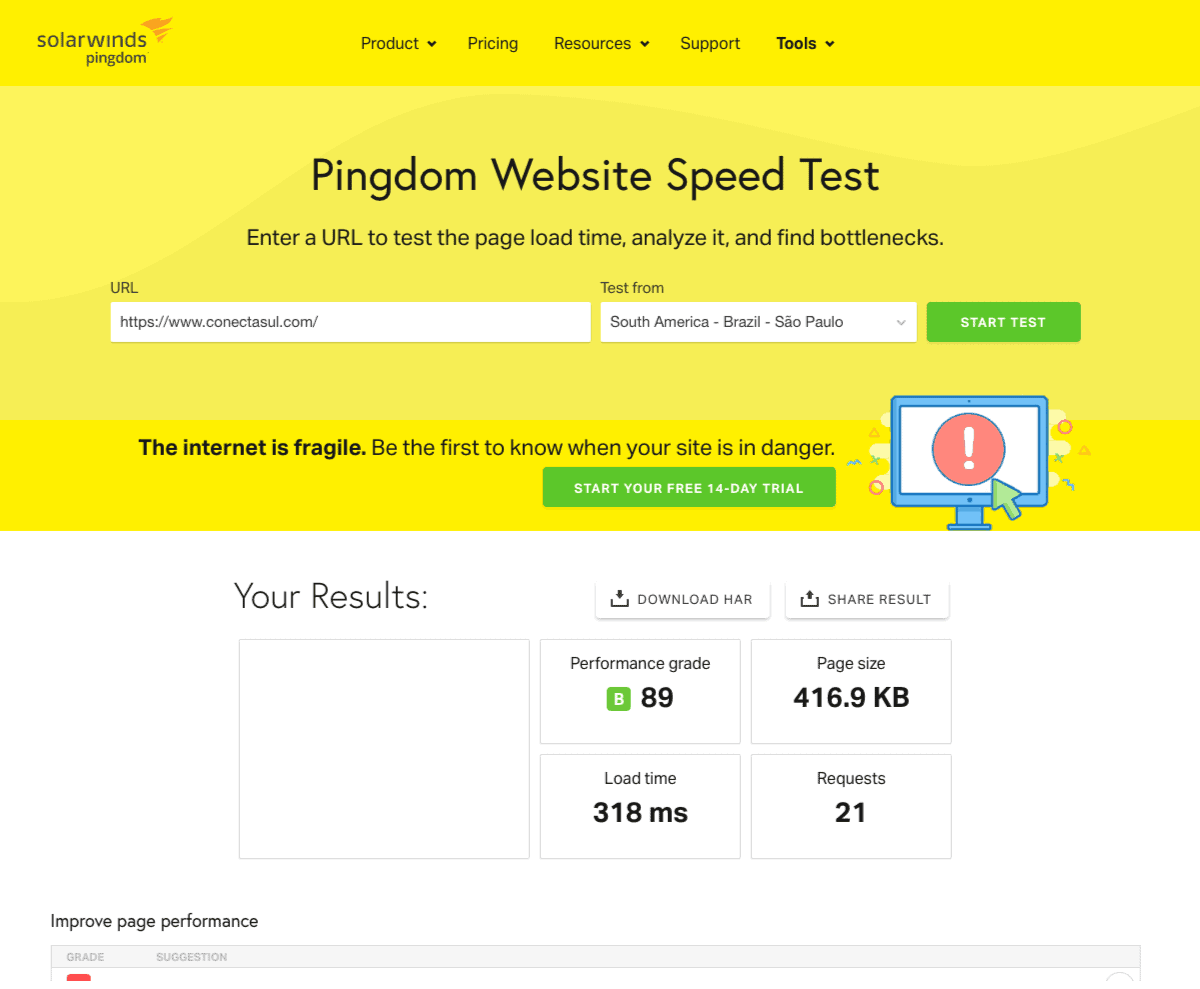
Já o Pingdom é a ferramenta mais precisa para medir o tempo de carregamento da página de acordo com o WP Rocket, e o tempo de carregamento é a principal métrica que você deve focar (não as notas), mas existe uma correlação.
Veja o meu relatório Pingdom:

O Google PageSpeed Insights serve apenas para uma coisa: verificar o tempo de resposta do servidor que o Google recomenda que sejam menor que 200ms.
Caso contrário, é bastante inútil e há muitos artigos que explicam o porquê.
Como Aumentar a Velocidade do seu Site WordPress
Eu vou detalhar tudo o que eu fiz para chegar no resultado de um WordPress com 100% no GTmetrix e um tempo de carregamento total extremamente baixo.
Espero que você consiga executar tudo o que vou te mostrar, para ter um resultado igual ou uma velocidade ainda menor.
O que você vai ver nesse artigo:
- Como enxugar o seu WordPress
- Principais fatores para um WordPress mais rápido
- Atualização do PHP
- Otimização de imagens
- Configuração do plugin de cache
- Configuração e otimização de CDN
- Otimização do arquivo functions.php
- Configuração de plugins sob demanda
- Hospedagem local do Google Analytics
- Hospedagem local do Google Fonts
- Regras do arquivo .htaccess
Arrumando a casa para aumentar a velocidade do seu site WordPress
Recentemente eu comentei em um artigo sobre otimização WordPress que ao trabalhar com performance, precisamos abrir mão de algumas coisas.
Veja só, eu fiz um estudo aprofundado no meu site e levantei o que realmente era importante ter em cada página, depois disso eu removi os seguintes recursos:
- Remoção de slides desnecessários
- Remoção de imagens desnecessárias
- Remoção de plugins desnecessários
Sabe, eu fui criterioso nessa limpeza, e deixei apenas o que realmente era útil para o meu site.
Como diz o Paulo da agência Metamídia, deixei o site fitness! 😂
Eu tenho certeza que quando você analisar página por página, você vai perceber que consegue remover bastante requisições, o que tornará o seu site mais rápido.
Por exemplo, eu utilizava uma ferramenta de Chat Online, eu fiz testes com e sem o script de implementação, após a remoção o tempo de carregamento da página caiu.
Como eu não tinha uma quantidade expressiva de chamadas pelo Chat Online, eu simplesmente substitui o JavaScript por um botão em PNG do WhatsApp.
E é exatamente isso que você precisa fazer antes de qualquer otimização de imagens, instalação de plugins e demais otimizações.
Principais fatores para aumentar a velocidade do seu site WordPress
A hospedagem de site e o plugin de cache são os 2 maiores fatores para aumentar a velocidade do seu site.
Talvez você não saiba, mas aqui na Conectasul eu trabalho com hospedagem de sites premium, logo, uma alta porcentagem do meu site carregar rápido é devido aos meus servidores no Brasil super otimizados com LiteSpeed Server.
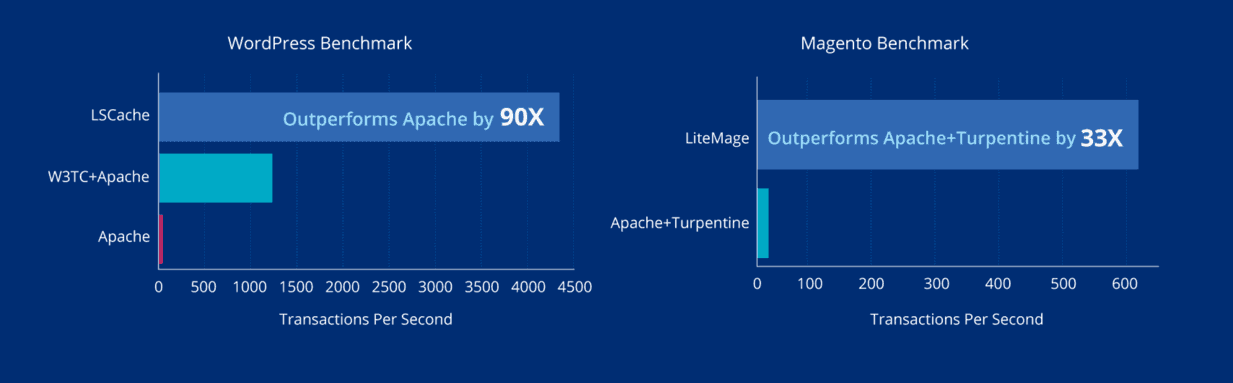
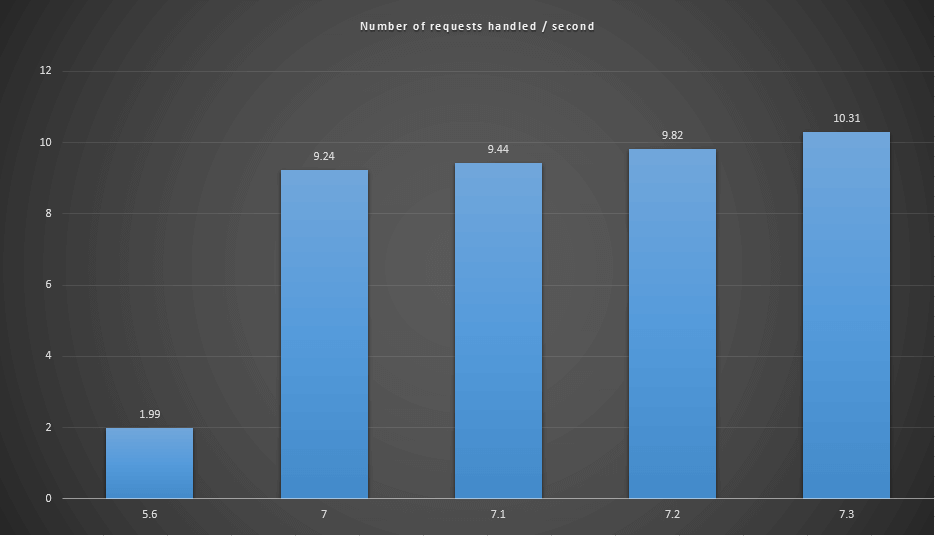
O LiteSpeed Server substitui o Servidor Apache, proporcionando muito mais performance, veja um comparativo:

Por utilizar o LiteSpeed Server, o plugin de cache que eu uso é o LiteSpeed Cache.
Então essa integração entre plugin de cache e servidor é ainda mais insana!
Atualização do PHP para 7+ pode aumentar até 2x a velocidade do WordPress
Atualizar a versão do PHP é literalmente a coisa mais fácil de se fazer, principalmente, se você usar o cPanel e pode tornar seu site de 2 a 3x mais rápido, além de contribuir para a segurança do seu WordPress.
Eu não preciso falar muito sobre esse tópico, veja você mesmo a diferença do PHP 5.6 para as versões mais recentes:

Diferença brutal, em?
Otimização de imagens é essencial para aumentar a velocidade do seu site WordPress
Sabe, se existe algo que pode aumentar extremamente o peso da sua página, com certeza são as imagens.
Eu já tive experiência de otimizar sites com imagens com 1.5mb cada, é muita coisa e com certeza isso fará com que o seu WordPress seja lento.
Já testei diversos plugins e sites de compressão, mas o que eu recomendo é o Imagify, eu tenho a versão paga pelo volume que uso, mas ele é gratuito para até 25mb por mês.
Obviamente, você precisa encontrar um equilíbrio entre compressão e qualidade. Já que imagens com qualidade ruim podem atrapalhar a experiência do usuário, o que também é um problema.
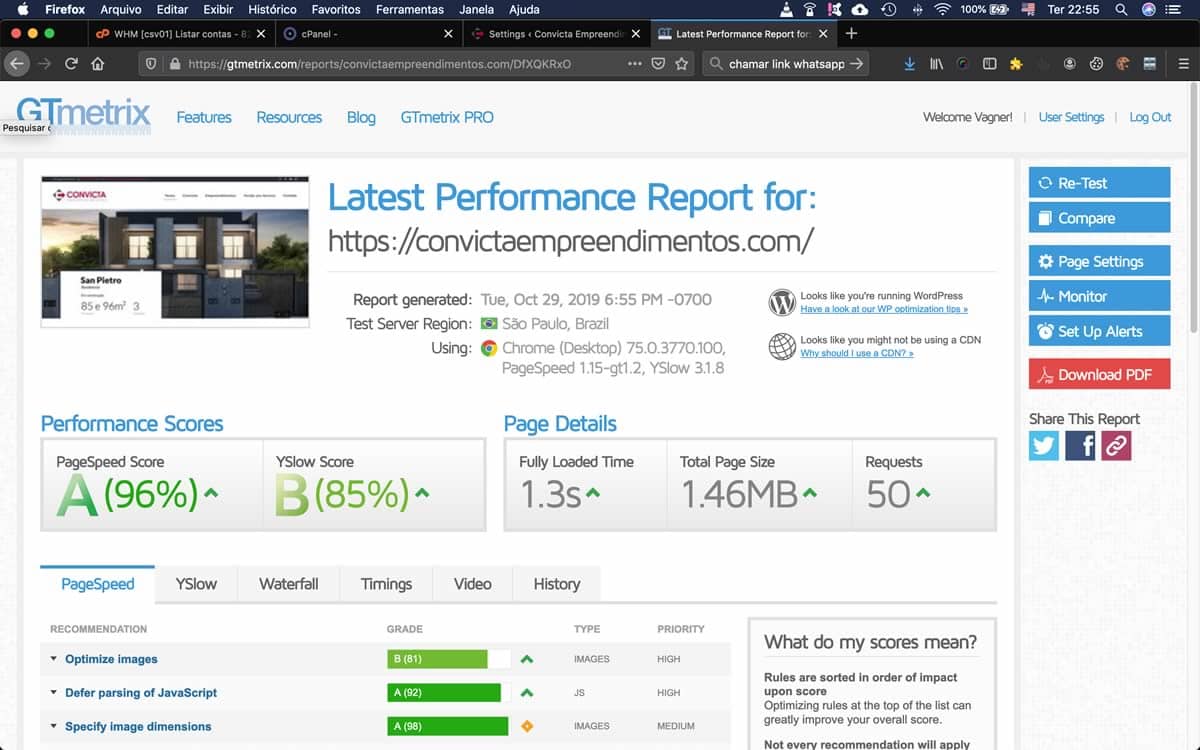
Eu fiz um trabalho de otimização onde eu aumentei a pontuação do PageSpeed no GTmetrix de 10% para 96% é muita coisa.
Repare também no tempo de carregamento (é isso que mais importa) de 6.3 segundos para 1.3 segundos.
Imagine esses números sendo consumidos sem necessidade pelo 4G?


Recomendações de plugins:
Configuração do plugin de cache
O plugin de cache é o segundo fator mais importante na hora melhorar a velocidade do seu site WordPress.
Existem diversos plugins de cache para WordPress, mas todos eles possuem uma função principal.
Diminuir drasticamente o tempo de carregamento de suas páginas.
Os plugins de cache trabalham para armazenar dados no navegador, fazer cache de objetos, comprimir HTML, CSS, JavaScript e combiná-los para reduzir o número de requisições.
Eu já usei diversos plugins, vou listá-los abaixo:
- WP Rocket – Plugin Premium
- WP Super Cache – Plugin Grátis
- Swift Performance – Plugins Grátis
- W3 Total Cache – Plugins Grátis – Veja um guia de configuração
- WP Fastest Cache – Plugin Grátis
- LiteSpeed Cache – Eu uso esse
- Cache Enabler + Autoptimize
Ao usar o seu plugin de cache, certifique-se que ele seja capaz de fazer a maioria das otimizações abaixo:
- Comprimir HTMl, CSS e JavaScript
- Combinar arquivos de CSS
- Combinar arquivos de JavaScript
- HTTP/2 Server Push
- Carregar CSS com Async
- Carregar JavaScript tardio com Defer
- Remover Query Strings (Aqueles URLs com /?ver=)
- Configuração de CDN
- Carregamento lento de imagens e iframes
- Browser Cache
Eu sempre digo uma coisa quando se trata de performance:
Teste e teste diversas vezes, tire suas conclusões sobre o plugin que oferece a melhor velocidade para o seu WordPress.
Configuração e otimização de CDN
Basicamente a CDN diminuí a distância entre você e o servidor, intermediando essa conexão através de pontos de presença espalhados pelo mundo. Menor latência, mais velocidade!
Se você não utilizar uma CDN, você tem apenas o servidor de origem, o que pode ser distante para visitantes de outras partes do mundo.
Eu uso a CDN da StackPath, e eu fiz um vídeo sobre como cadastrar um site no painel de controle, assista:
O custo dela é de 10 dólares por mês para ilimitados site, eu recomendo muito essa CDN, tive bons ganhos e eles possuem 02 pontos de presença aqui no Brasil: São Paulo e Rio de Janeiro.
Otimização do arquivo functions.php
Eu não sou programador, mas fazendo uma varredura no Google, eu encontrei alguns códigos PHP para otimização do meu arquivo functions.php.
Os códigos abaixo fazem uma limpeza no WordPress, como remoção do jQuery Migrate caso ele não seja uma dependência, remoção de itens desnecessário do head e aplica Defer no jQuery, veja:
/**
* Remove o jQuery Migrate caso ele não seja uma dependência necessária
*/
function remove_jquery_migrate( $scripts ) {
if ( ! is_admin() && isset( $scripts->registered['jquery'] ) ) {
$script = $scripts->registered['jquery'];
if ( $script->deps ) {
$script->deps = array_diff(
$script->deps,
array(
'jquery-migrate',
)
);
}
}
}
add_action( 'wp_default_scripts', 'remove_jquery_migrate' );
/**
* Remove o wp-embed.min.js
*/
function deregister_wp_embed() {
wp_deregister_script( 'wp-embed' );
}
add_action( 'wp_footer', 'deregister_wp_embed' );
/*
* Remove Emojis personalizados
*/
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
/*
* Remove itens desnecessários do head
*/
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'feed_links_extra', 3 );
remove_action( 'wp_head', 'wp_generator' );
add_action( 'init', 'replace_jquery_src' );
/**
* jQuery Defer
*/
function replace_jquery_src() {
if ( ! is_admin() ) {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', 'https://www.conectasul.com/wp-includes/js/jquery/jquery.js', false, '1.11.3' );
wp_enqueue_script( 'jquery' );
}
}
add_filter( 'script_loader_tag', 'add_defer_to_jquery', 10, 3 );
function add_defer_to_jquery( $tag, $handle, $src ) {
if ( 'jquery' === $handle ) {
return str_replace( ' src=', ' defer src=', $tag );
}
return $tag;
}
Otimização de plugins sob demanda
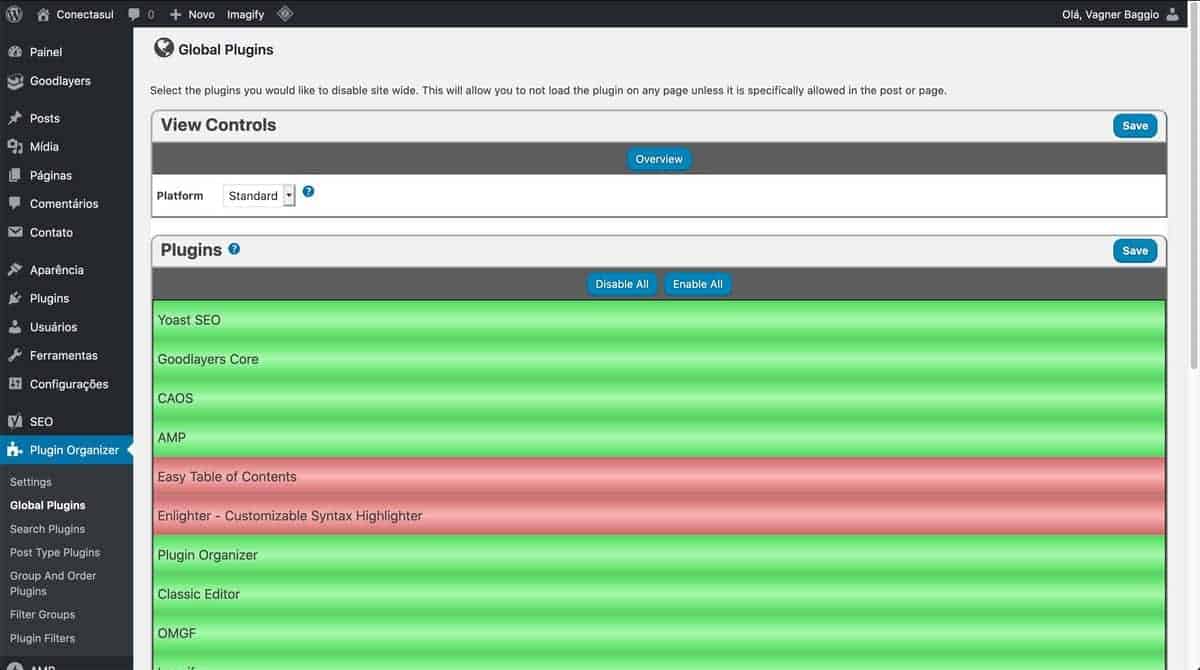
Aqui temos uma otimização que eu acho bastante interessante, que é trabalhar plugins sob demanda.
Mas calma aí, vou explicar melhor…
Trabalhar plugins sob demanda, é ótimo para você desativar plugins que você não utiliza em determinadas páginas/postagens, diminuindo o número de requisições, você terá mais velocidade.
Veja alguns exemplos:
- Desativar plugins de slide em páginas que não usam slide
- Desativar plugins de rich snippets em páginas que não usam rich snippet
- Desativar plugins de formulário de contato em páginas que não utilizam formulários
- Desativar plugins de compartilhamento em todas as páginas (geralmente usamos no blog)
São requisições desnecessárias em 90% das páginas, logo, um carregamento mais lento, não é mesmo?
O plugin que eu utilizo é o Plugin Organizer. Instale e faça um teste no seu WordPress.

Plugins similares:
- Plugin Load Filter
- Swift Performance possui esse recurso
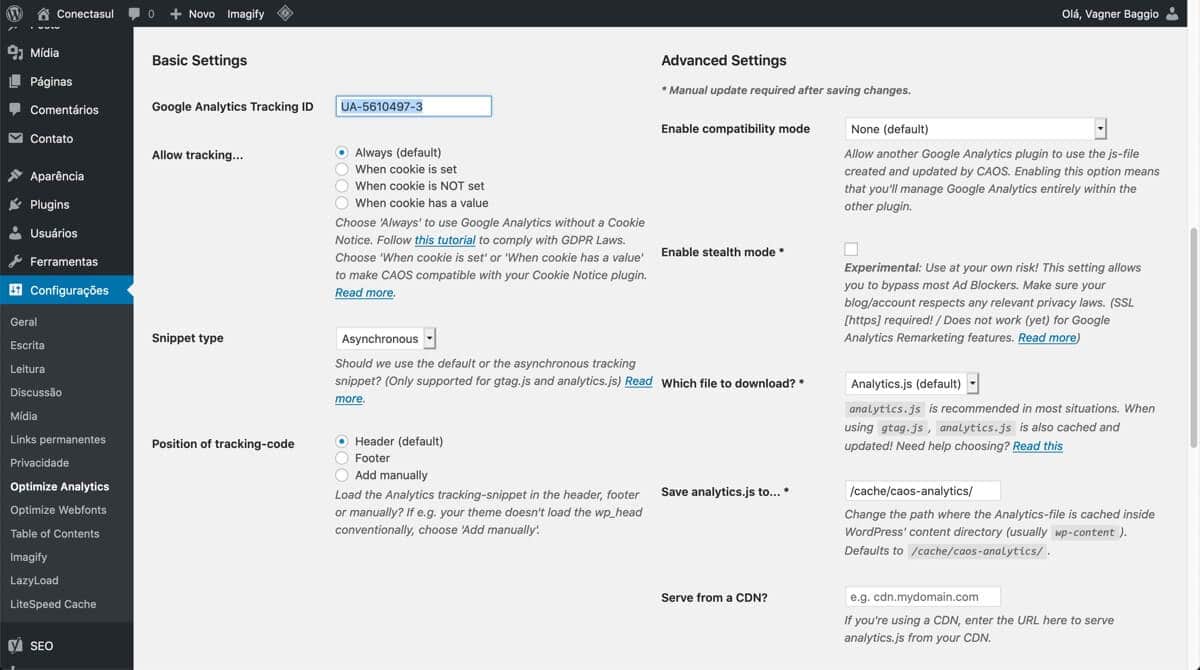
Hospedagem local do Google Analytics
Regra de ouro, quanto mais requisições externas você puder evitar melhor será a velocidade do seu WordPress.
E é justamente isso que eu faço com o código do Google Analytics, ao invés de solicitar ele através dos servidores do Google, eu simplesmente hospedo localmente com o plugin CAOS.
Ah… não se preocupe com JavaScript obsoleto, o plugin CAOS utiliza o CRON do WordPress para atualizar diariamente o script do Google Analytics, o que é ótimo!
A implementação é muito simples, basta adicionar o seu código de GA, escolher se você utiliza o analytics.js, gtag.js ou ga.js e pronto, salve e você terá código hospedado localmente.

Não esqueça de remover o script do seu head ou do tagmanager, caso você use.
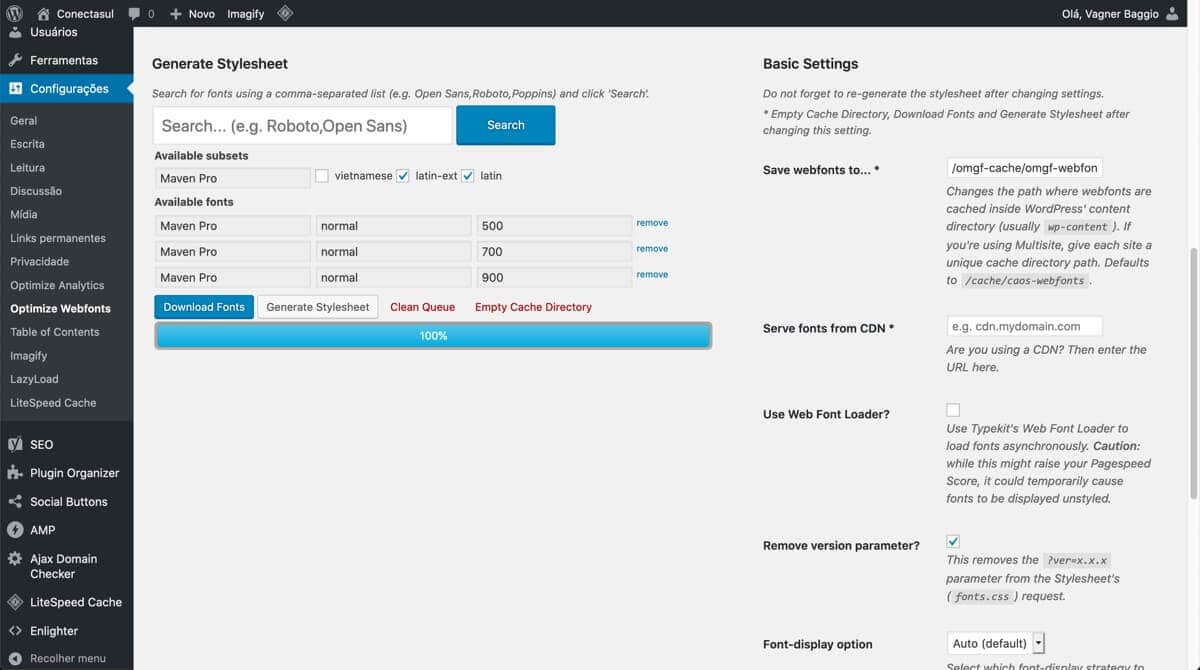
Hospedagem local do Google Fonts
A mesma situação aqui, hospede localmente as fonts do Google.
Provavelmente você usa alguma font do Google no seu WordPress e provavelmente verá algum erro no GTmetrix relacionados ao Google Fonts, como por exemplo, especificar cache para elas.
Independente se você usa uma família de fonts, ou mais, você terá um WordPress mais lento ao solicitar os arquivos nos servidores do Google.
O plugins que eu utilizo é o OMGF mas você também pode usar o Self-Hosted Google Fonts, se preferir.

Eu otimizei o meu WordPress hospedando as fonts localmente, isso me permitiu especificar caches mais longos e diminuir o número de requisições externas.
Se você optar por não utiliza plugin para fazer isso por você, talvez deva precise conhecer o Transfonter.
Regras de .htaccess (Expires Headers)
A maioria dos plugins de cache devem cuidar disso automaticamente quando você ativa o cache do navegador (como WP Rocket e W3 Total Cache).
Mas se adicionar cabeçalhos expirados ainda aparecer no seu relatório GTMetrix ou Pingdom, adicione este código à parte superior do seu WordPress htaccess.
<IfModule mod_expires.c> ExpiresActive on ExpiresByType application/pdf A2592000 ExpiresByType image/x-icon A2592000 ExpiresByType image/vnd.microsoft.icon A2592000 ExpiresByType image/svg+xml A2592000 ExpiresByType image/jpg A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType image/png A2592000 ExpiresByType image/gif A2592000 ExpiresByType image/webp A2592000 ExpiresByType video/ogg A2592000 ExpiresByType audio/ogg A2592000 ExpiresByType video/mp4 A2592000 ExpiresByType video/webm A2592000 ExpiresByType text/css A2592000 ExpiresByType text/javascript A2592000 ExpiresByType application/javascript A2592000 ExpiresByType application/x-javascript A2592000 ExpiresByType application/x-font-ttf A2592000 ExpiresByType application/x-font-woff A2592000 ExpiresByType application/font-woff A2592000 ExpiresByType application/font-woff2 A2592000 ExpiresByType application/vnd.ms-fontobject A2592000 ExpiresByType font/ttf A2592000 ExpiresByType font/woff A2592000 ExpiresByType font/woff2 A2592000 </IfModule>
Conclusão com vídeo
Eu espero mesmo que você consiga resultados próximo ou até mesmo, melhores que os meus.
Não existe uma receita simples de como aumentar a velocidade do seu site WordPress. Mas eu tenho certeza que se você botar em prática tudo o que eu mostrei nesse artigo, com certeza terá bons resultados.
Estude com calma, teste e teste diversas vezes. Se você achou algo muito técnico, compartilhe comigo as suas dúvidas nos comentários abaixo, eu me comprometo a ajudar você nessa caminhada.
Ah, se você precisar ainda mais de performance e quiser fazer uma experiência com nossa solução de hospedagem com alta velocidade, mande um WhatsApp e vamos conversar!
Obrigado e até a próxima!